prerequisites
Basic understanding of functions, objects , and Arrays in JavaScript. Should know about inheritance and constructor as well.
Defination
In a very simple sentence, Prototype is a mechanism by which objects can inherit features from other object.

In this blog let us try to understand in detail what prototype is, how prototype works and how we can set the prototype of any object.
I came to know about prototype very recently where I was trying to write my own polyfills of some JavaScript inbuilt method like for map, filter, reduce. Of course I had not tried it before so I went to find out how one can write polyfill for these methods. There while defining these methods for suppose map the method was something like this -
Array.protype.myMap = function(){}
I researched what is this keyword, What is the use of it? Why prototype keyword is important ?
What exactly Prototype is ?
Let's try to find out by running a very simple code snipppet
const obj1 = {
name:"Jane Doe",
age:15,
greet(){
console.log("Hello I am " + this.name)
}
}
This is an object with two data property name and age and one method greet()
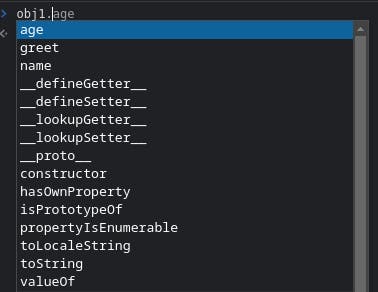
If we try to type object's name obj1 followed by a dot . like this obj1. in console then we will see a list of properties will pop up that are available for our obj1 object. So these properties must be the
one that we defined earlier name , age and Greet() , right ?
Here is the list that we get -


let's try to access one of them
obj1.valueOf()
// {name: 'Jane Doe', age: 15, greet: ƒ}
We are able to access, right ? So what are these extra properties and from where they come from ?
Here role of prototype comes into existence. So every object has a in-built property called prototype and not only object but Arrays and functions also have these in-built property. Like in first example we were trying to add a new property to Array prototype object myMap
Prototype chain
We can access these properties which are added by the JavaScript engine itself at the time of creation of objects, arrays and functions. You can think of it as some hidden property which is getting attached to these without letting us know. So lets try to access Array, function and object prototype one by one
Try writing any of these in console or you can play with all of them

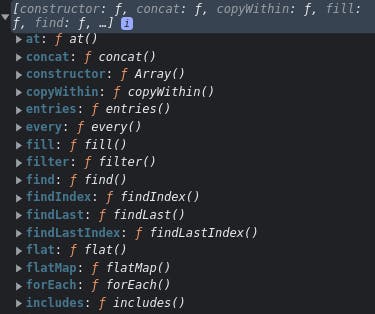
Array.prototype
Object.prototye
Function.prototye

We can see that prototype of an object is an object itself and remember every object has its prototype object so this in turn will have its prototype and that't what makes a prototype chain. This chain ends when we reach a prototype which has null for its own prototype.
Array.prototype.__proto__.__proto__
// null
So whenever we try to access a property of an object and if its not present there the prototype is searched for the property and if its also not found there then prototype's prototype is searched for that and it continues until if it find the property or null is reached, in case of null undefined is returned.

Prototype v/s __proto__
Prototype is a property of Function object. It's basically the property of object constructed by that function. The prototype property is only available for functional objects. __proto__ is an internal property of an object, pointing to its prototype. The proto is the actual chain that is looked for finding methods.
Quite confusing, right? Let's understand it by an example -
var car = {
brand:"Ford",
color:"Red",
expensive:true
}
car.prototype // undefined
car.__proto__
// {constructor: ƒ, __defineGetter__: ƒ, __defineSet... (__pro
function add (a,b) {
return a + b
}
add.prototype // {constructor: ƒ}
add.__proto__ // ƒ () { [native code] }
Here we can see that add() function has both the property prototype and __proto__ as Every function in JavaScript is a Function object. but for object car car.prototype is undefined because neither it is an functional object nor its property is constructed by any Function.

How to set the prototype of an object ?
There are various methods to set the prototype of an object. Lets see them one by one.
Using Object.create() method
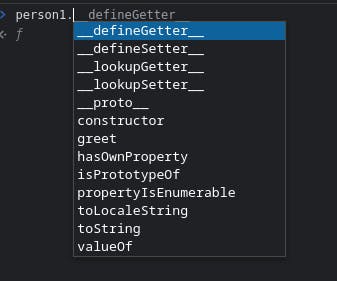
The Object.create( ) method creates a new object and help you use that object as the new object's prototype
const personObject = {
greet(){
console.log("Hello Prototype")
}
}
const person1 = Object.create(personObject)
person1.greet()
// hello prototype
So we are able to access the greet() method. Also we can see below that it got added to the prototype object. Superbbb !!!!

Using setPropertyOf() method
So we know prototype is the property of only function objects .In order to reference it as an object property into another we can use setPropertyOf() method Lets see by an example -
const cat = {name:"Pussy"}
const dog={age:7}
Object.setPrototypeOf(cat, dog)
// cat can now access property of dog object
setPrototypeOf() provides a reference to dog object and cat can have now new property called age.
Basically when we try to see the __proto__ of cat object, it will reference to the prototype within the constructor object of the dog object.
This is also a method to set prototype property
Using Constructor
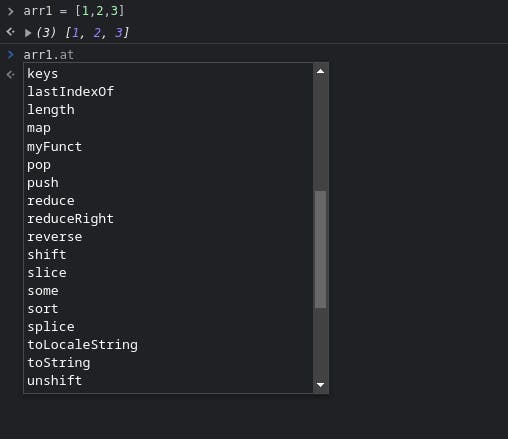
Array.prototype.myFunct = function() {console.log("hello world")}
Here we have defined a function inside prototype object of Array function object. Now this myFunct will be available to any of the object that we create or define let's see quickly -

This is of course valid for objects too. You can always play around them and find solutions : )
Summary
- Prototype object are properties which JavaScript engine itself create at the time of creation of objects, arrays and functions.
- These are some hidden property which is getting attached to objects without letting us know.
- Prototype of an object is an object. Remember every object has its prototype object so this in turn will have its prototype and that't what makes a prototype chain. -This chain ends when we reach a prototype which has null for its own prototype.
__proto__is an internal property of an object, pointing to its prototype.- Prototype of an object can be set using
Object.create(),Objecct.setPropertyOf()method and through constructor
Hope you enjoyed reading about prototype. Thanks for staying up to here with me. See you in the next blog 😇😇. Until that